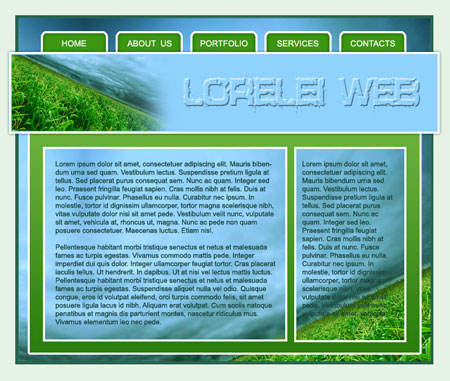
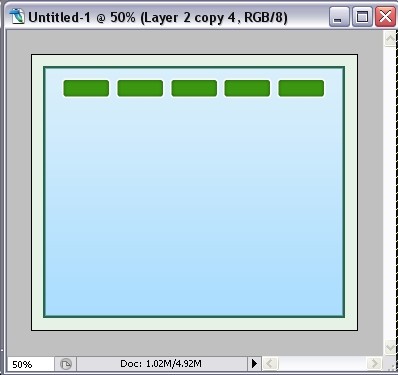
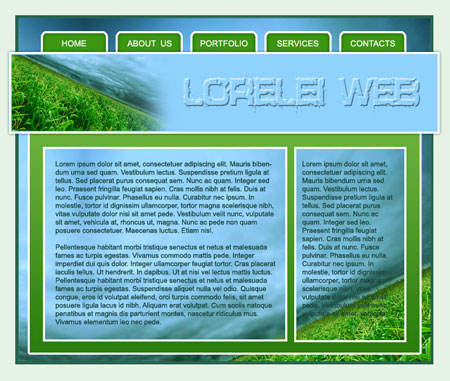
Вот такой макет получится в конце урока. 
Начните с создания нового документа размером 650 * 550 px.
Залейте его таким цветом #e6f2e6
Создайте новый слой. Нарисуйте прямоугольник внутри, отступив примерно по 30 px с каждой стороны. Также залейте каким-нибудь цветом.
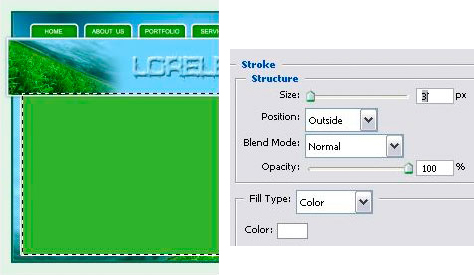
Нажмите на кнопку  внизу палитры слоев и добавьте стили: внизу палитры слоев и добавьте стили:
Обводка, ширина 5 px, внутри, цвет #296750
Промежуточный результат:

Приступим к рисованию навигации сайта.
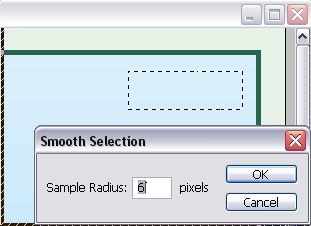
С помощью  , нарисуйте прямоугольное выделение в правом верхнем углу нашего макета. , нарисуйте прямоугольное выделение в правом верхнем углу нашего макета.
Перейдите в меню Select >> Modify >> Smooth selection (Выделение - Модификация - Оптимизировать) , чтобы сгладить края. 
Создайте новый слой, залейте выделение цветом #3b9710.
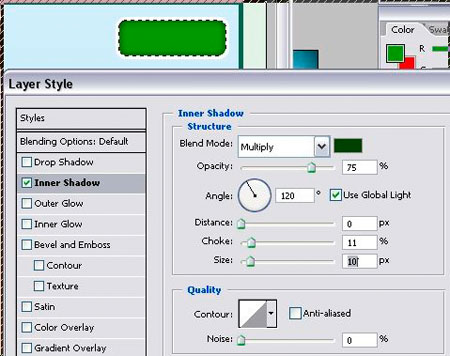
А теперь примените стили:
1) Внутренняя тень: 
Используйте цвет #184702 для тени
2) Обводка, размер 3 px, внутри, цвет #FFFFFF, то есть белый.
Когда вы закончите, слейте все слои кнопки. Дублируйте слой несколько раз и разместите кнопки на одинаковом расстоянии друг от друга. 
Создайте новый слой.
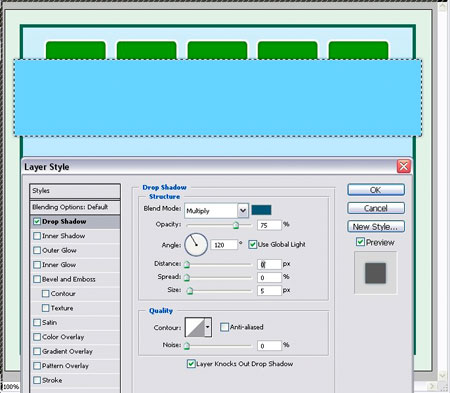
С помощью  нарисуйте прямоугольник, который будет закрывать нижнюю часть кнопок. Залейте новое выделение таким цветом #8fd2fd нарисуйте прямоугольник, который будет закрывать нижнюю часть кнопок. Залейте новое выделение таким цветом #8fd2fd
Примените стиль Тень: 
И сделайте белую обводку размером 3 px.
Теперь найдите фото с пейзажем... что-нибудь нейтральное, например такое: 
Перетащите фото с пейзажем на ваш рабочий документ.
Расположите слой под кнопками и голубым прямоугольником. Удалите ненужные части.
Вот, к чему вам нужно стремиться... 
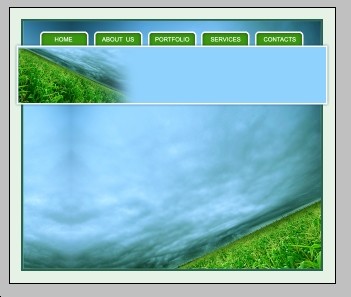
Возьмите то же самое фото, сделайте его меньше, разместите в левой стороне хедера. 
Используя ластик с мягкими краями, пройдитесь по краю изображения, чтобы сделать переход мягче. 
Возьмите инструмент Текст, шрифт Arial, цвет белый, размер 11-12 px, и напишите названия ссылок. 
На данный момент, вот что у нас получилось. 
На пустом голубом пространстве напишите название вашего сайта. 
Логотипу сайта можно добавить легкий эффект объема. 
Создайте еще один слой. Нарисуйте прямоугольное выделение в основном окне макета под хедером (заголовком)
Добавьте белую обводку снаружи.

И градиент: от #68b13a (сверху) к #2c7e0e (внизу) 
Прямо поверх зеленого прямоугольника нарисуйте еще один с помощью нашего любимого выделения и нажмите "Delete".
Таким образом, вы вырежете дырку в зеленом квадрате. 
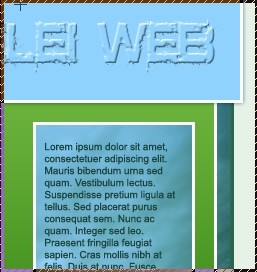
Добавьте текст в этот прямоугольник... 
То же самое повторите и сделайте второе окно в зеленом квадрате. Это будет основное текстовое окно.
И вот ваш результат!

Источник урока: http://www.loreleiweb.com
Источник перевода: http://photoshop-master.ru/lessons.php?rub=4&id=238
|